BUIDL Week: Recap


Here is a full recap of BUIDL Week which took place on 8 April - 11 April. Here is the video of each demo/presentation.
🥇1st place: Embeddable Support Chat, Team members: Richard, Iuri
🥈2ed place: Continous Subscriptions, Team member: Barry
🥉3ed place: Keycard Meta Transactions Tap Wallet & Point of Sale,
Team members: Andrea F., Dmitry, Michele, Guy-Louis
See DApp results here
- 1Popular with Peers:
Build a new filter mechanism for the DApp Store that leverages the benefits of a decentralized network for building a client-side list of DApps that have been used recently by your peers.
Status: abandoned for greener pastures
Team members: Andy
I finally figured out how to do exact exponential curves in Solidity - check here. So, I've spent the week writing the final contract, integrating Embark into the DApp Store, writing tonnes of tests (up to over 1800 now), playing with Trail of Bits' static analysis tool, Slither; and generally preparing things for v2 of the DApp Store which will start this week.
| DAppStore Tests | Designs Being Built |
|---|---|
 |  |
- 1StatusJS - Gitter Bridge:
Connect Gitter communities with Status by #buidling a bridge between them by using status-js and a status whisper node.
https://github.com/status-im/gitter-bridge
Status: complete
Team members: Richard, Iuri
Currently running between Gitter's embark-framework/Lobby and Status #status-embark.
This gitter channel was previously bridged to Discord as well, so as an interesting side effect, we can communicate from Status to Discord!
Come and say hi! https://get.status.im/chat/public/status-embark
| Bridge | #status-embark |
|---|---|
 |  |
- 1Meritocracy DApp
- Help needed with Design and UI
Team members: Richard, Ceri, Jonathan R, Andrei
- 1UX. currently the UI for meritocracy is not pretty at all, but it's functional. There is already a design here: https://www.figma.com/file/SpOzKYfIb3x7HEGPLSC0x16b/Status-Meritocracy-HB?node-id=0%3A1 that we are looking to implement.
- 2Administrative tasks. Currently the snt allocation, forfeit, adding / removing contributors is all done by using etherscan "Write Contract" functionality. This is not ideal because it requires interacting with the contract "manually". The plan is to make a section where only the contract admins can interact with the contract with some user friendly forms. Additionally, there's a need to simplify the adding contributor flow, even better if it can be made self-service.
- 3Leaderboard. This would be a new functionality. It would be interesting to have a section where people can see the weekly kudos receiver to add some competition aspect to the kudos dapp
The code: https://github.com/status-im/meritocracy
The admin page was added to enable admins to add and remove contributors easily.
Before, they needed to interact with the contract directly, and then modify a json file that needed to be manually reuploaded.
Now, only need to fill a small form and click a button.
Also, improved the style a bit to match the Figma file above.
Here's what it looks like:
| Award tab | Widthdraw tab | Admin page |
|---|---|---|
 |  |
- 1Status Message Browser: alternative to chat, navigate messages individually.
Messages contain data and a way to visualize it
Data standards allows you to customize how you visualize the data.
Discover more data and ways to visualize them through your peers.
More info: https://notes.status.im/a-new-hope
- enable swarm in status-go @(need someone)
- design work for message discovery and navigation
- POC of message browsing @eric
- webview bridge on desktop @vitaly
- 1Standup extension
Team members: Andrey, Maciej
To make this project working, Andrey had to do next:
- fix chat command bugs in status-react (0.5day)
- add capacities to extensions in status-react and fiddle (0.2day)
- add new hook support in status-react and fiddle (0.5day)
also as a side project
- improve extensions fiddle (0.8day)
RESULTS:
Fiddle new feature and development process:
Video link: https://www.youtube.com/watch?v=ygld6yALiOg

Stand-up EXTENSION:
Video link: https://www.youtube.com/watch?v=hcS-RHGxoO4
| Daily stand-up | Weekly stand-up | All standups in profile |
|---|---|---|
 |  |  |
CODE: https://extensions.status.im/?hash=QmbmQ8rFpGVZmu6uWCJYEDax2QNsCkyoms9X4gUNsQmKmf
Note: unfortunately, you can't run it in fiddle or status yet, because there were changes in fiddle and status code bases which must be shiped at first (in progress)
TODO:
- send standup in several channels
- extensions store persistance
- 1Keycard Meta Transaction Tap Wallet & Point of Sales dApps .
Team members: Andrea F., Dmitry, Michele, Guy-Louis
https://www.youtube.com/watch?time_continue=2&v=RU8IN7kNSBQ
Goals:
- 1Keycard onbarding without asking users to setup a wallet and manage their keys or mnmemonic.
- 2Selling keycards with some tokens already associated to them without losing the tokens if the keycard is lost or not sold.
- 3Paying on an untrusted point of sale without pairing the keycard. Setting some daily and transaction limits in a smart contract. Signing meta transactions checked and approved by the smart contracts, leaving the gas fee payment to the merchant.
Code
Tap Wallet dApp
Tap Wallet Smart Contract
Setup
In the phone on the right I setup a Tap Wallet. The dapp deploys a smart contract similar to a multi sig where the only signer is the keycard, and the owner is the current account used in status.
I can setup multiple Tap Wallets, each one with a different keycard associated to it, for example:
- One for me with my keycard, and I set a limit of 0.01 value for each tx
- Another one for me, with a different keycard and different settings
- One for my kids so that I can top up the with some ETH weekly and manage it in case the keycards are lost.
- One for a friend of mine that doesn't have a phone. I'm the owner of the contract and I top it up, but he can use it to pay around.
- One associated to a keycard I sell to a customer. He can become the owner when he becomes more expert, but he can use it straight away without setting up anything.
After the setup, the phone is no longer needed, I can just use the card to pay.
Paying at a merchant Point Of Sale (POS)
The keycard doesn't have a display, so the POS can send any transaction and I can't see what I'm signing. It's ok when I use my trusted device but not with an untrusted POS.
Normally we can decide to use the keycard to sign full transactions with a pinless key, where we keep a few ETH and it's separated from the main BIP44 addresses that we use when we pair the card to a trusted device.
In this specific use case instead, the card doesn't have any ETH, it's just a signer of a smart contract that has some value.
Here what happens when I tap the card on the POS (phone on the left):
- 1The POS send a random message to the keycard to be signed and get the keycard pinless address.
- 2The POS checks the Tap Wallet Factory and gets the Tap Wallet address associated to the card.
- 3The POS sends a meta transaction to the card, the card signs it and the POS sends it to the Tap Wallet.
- 4The Tap Wallet smart contract checks that the meta transaction has been signed by the right keycard. After that it checks if the value is lower that the maxTransactionValue setting. After that it allows the meta transaction and move the value to a pendingWithdrawal associated to the POS. The meta transaction is sent by the POS, so the user doesn't pay any gas.
- 5If everything went good, the POS is allowed to withdraw the payment and get the ETH/tokens.
In this example the POS needs to put the password to send the actual transaction, but it can be avoided when we finish the new keys management. After that the tx can be sent with a hot key without asking the password, and the value can be sent automatically to a cold address.
With this use case the keycard doesn't have any value, so it's not a problem if we lose it. We can also give it away to a friend, and just remove it from our Tap Wallet.
- 1Embeddable support chat:
The community has requested before for a way to embed Status inside websites.
http://github.com/status-im/status-chat-widget
Status: complete
Team members: Richard, Iuri
Using status-js, status-js-web and murmur, we created a pure javascript component that allows any website to have their own Status channel without a need for any plugins or a specialized browser.
With this component all someone needs to do is copy a html snippet and paste it in their website
<link rel="stylesheet" href="https://status-im.github.io/status-chat-widget/themes/status.css">
<script src="https://status-im.github.io/status-chat-widget/dist/js/statuswidget.js"></script>
<div id="status-chat-widget"></div>
<script>StatusWidget("your-channel-name", document.getElementById("status-chat-widget"));</script>
Then the user can then replace your-channel-name with the intended channel, and they have the status chatroom working on their website!

- 1Admin UI for Status Nodes
Something like that:
Team Members: Igor
Hacked together the "mailserver" section of the admin UI. I can run my own mailserver and connect to Status mailservers with this UI. I can connect and chat with Status using it.

- 1WASM on status
Repository
Pitch
Presentation
Log
Team Member: Julien
- implemented some new extensions events (wasm/inspect, wasm/call)
- created a simple extension to load Wasm from IPFS and dynamically interact with it
https://www.youtube.com/watch?time_continue=18&v=TOfmJmiFCx8
- 1Multisig Dapp
https://github.com/status-im/multisig-dapp
Team Members: Ricardo
A nice working dapp for managing owners and transactions in a standard multisig wallet.


- 1Smart Contract Monitoring
Want to make a platform for monitoring the state of contracts, who is interacting with them, and set appropriate alerts on various criterion.
Results:

This will allow us to see who is doing what on smart contracts of value to us, specifically:
- who calls what functions
- who changes what variables
- what ranges variables are changed to
- how much money flows in/out of the contract on what timeframe
- much, much, more
NOTE: I am not interested in winning. This is just a good time to work on such a thing, as I'm tired of waiting for someone else to build it. Please remove me from the judging part.
Tech specs: I've decided to build a GraphQL server in Go, the front end is just a node-react app (Using apollo for graphql). Boilterplate has been created and can be found here and further work will happen here
Team Members: Corey
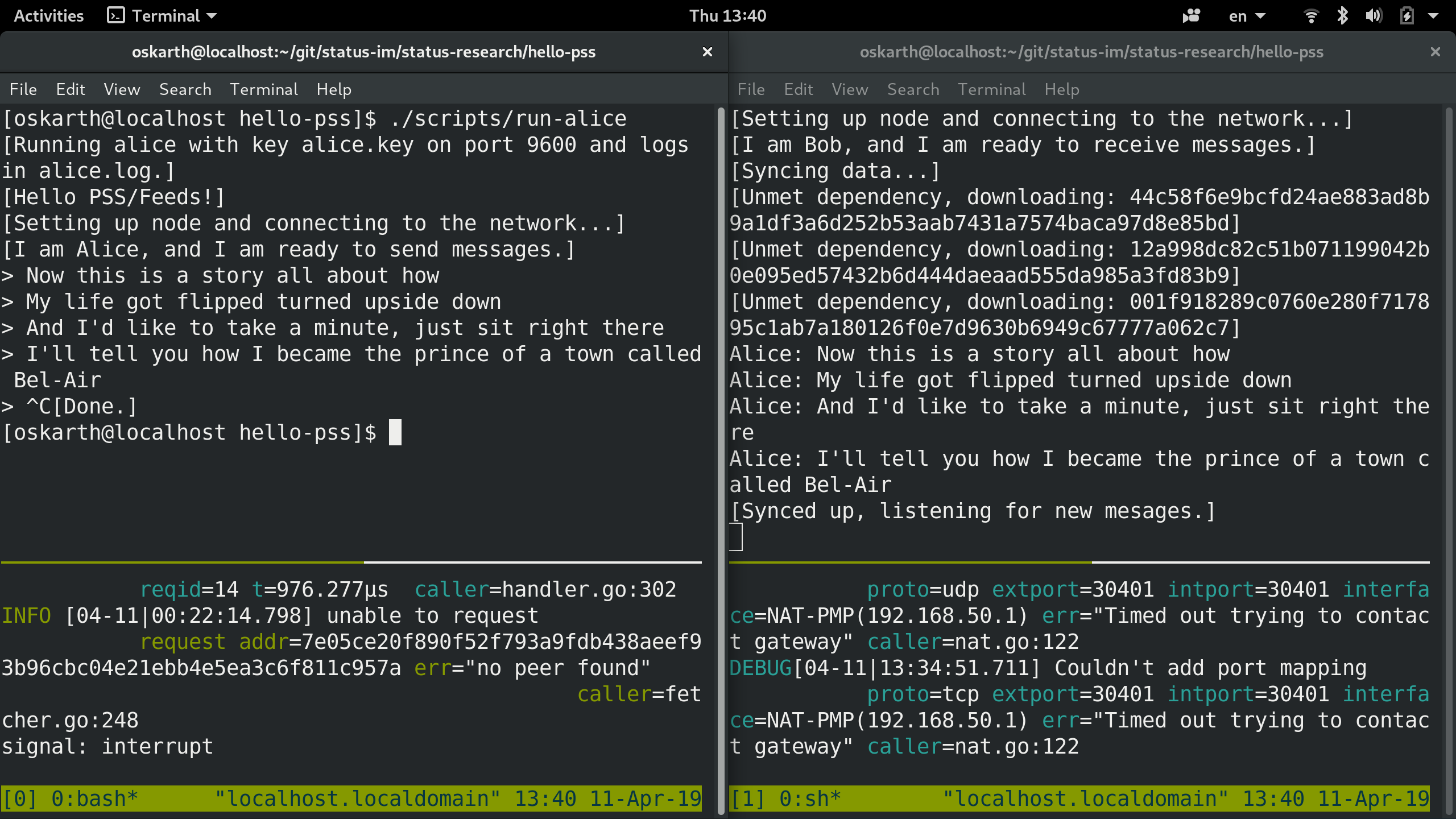
- 1Staples: Swarm PSS/Feeds messaging PoC
Team member: Oskar
Write-up/presentation: https://discuss.status.im/t/hello-staples-swarm-pss-feeds-poc-for-buidlweek/1166

Replicated chunks made out of robust zinc-stained steel in an ordered log.
For messaging, we need to store and pass things around between people. Swarm is a place to store and spread things. PSS is a way to do messaging on top of Swarm. Sometimes people are away, and when they come back they need a way to find out what they missed. Feeds is a place we can look to find thing that have changed. Staples is a proof of concept for messaging using Swarm, PSS and Feeds.
What it looks like:

Demo:
{%youtube HwiR0_KCQuI %}
- Uses PSS for routing and communication
- Uses Swarm Feeds for getting information about latest message, which also includes pointers to message dependencies
- Uses chunks of messages as dependencies, and fetches them, to ensure casually preserving order
Note: Some (a lot) of shortcuts were employed in the making of this video
Source: https://github.com/status-im/staples
- 1Continuous Subscriptions
Source: https://github.com/status-im/subscriptions
low-fi mockup: https://jsfiddle.net/bgvianyc/wb2r18uc/
- Value is transferred on continuous basis.
- Withdraw accrued value whenever one likes.
- Automatically sweeps funds into the compound.finance decentralized money market to enhance returns on subscription fees.
Adding the automatic sweep makes this more compelling because it allows all participants to have higher earnings and gives the protocol itself a path to self-sustanability.
Example: Someone currently billing Status GMBH $1,000 per month. At the end of the year they would earn $12,000.
If they convert to a subscription, they also will earn what ever the prevailing rate on compound is. Currently at 6.5%, they would get 80% (5.2% - 20% will go to a DAO/DAC/Fund). If they maintain an average balance of 1000 DAI throughout the year they would have earned an additional 50 DAI. Status GMBH might be subscribing to multiple subscriptions and may be holding an average monthly balance of 100,000 DAI which would be an additional 5,200 DAI to Status GMBH and the 20% which the contract takes would be 1,430 DAI going into a DAO to support future development.
In short an extra 6,680 DAI that is currently being left on the table going to core contributors, Status GMHB and a DAO.
The above is just one example. Any DApp could potentially operate on subscription instead of transactional basis, the uses are limited only by imagination.
Team member: Barry